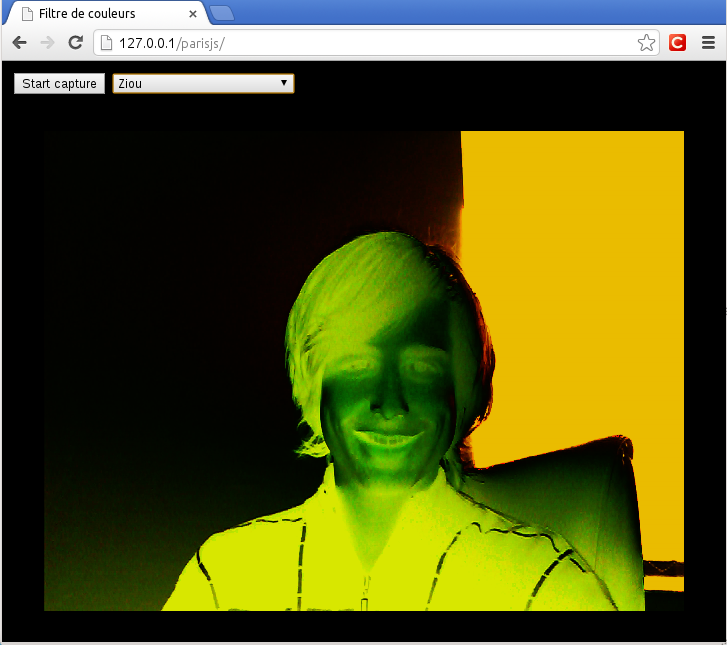
ParisJS est un meeting mensuel des développeurs javascript sur Paris. Pour le meeting du 30/01/2013 j’ai présenté un talk de 20 minutes sur une application permettant d’enregistrer au format webM une vidéo issue de la webcam de l’utilisateur, et de lui reproduire des effets colorimétriques réalisés avec un logiciel de retouche d’image tel The Gimp.
L’application utilise getUserMedia API pour récupérer le flux webcam, webgl pour le traiter, et Whammy.js pour l’enregistrer. Elle est disponible ici : Filtre coloré vidéo avec webgl . Les slides de la présentation sont ici : Slides sur le talk ParisJS .
Les slides ont été réalisés avec reveal.js . J’y ai ajouté une petite fonctionnalité permettant de rajouter aisément des slides contenant une iframe, de telle sorte que le contenu de l’iframe soit chargé lors du passage de la slide et déchargé lorsque l’on passe à la slide suivante. Cela évite de charger trop d’iframes d’un coup, et donc de ralentir le navigateur.
Le code (démo + slides) est à télécharger ici : code source .