
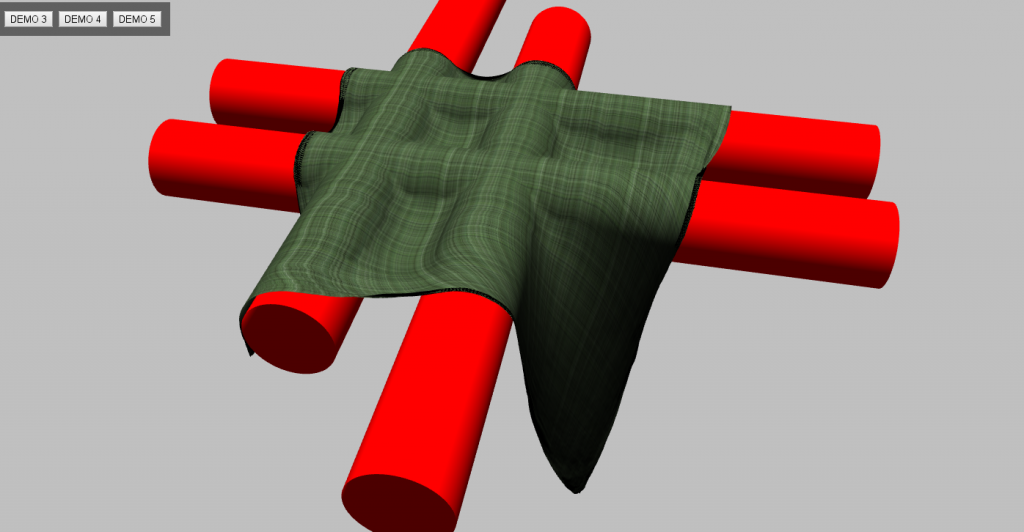
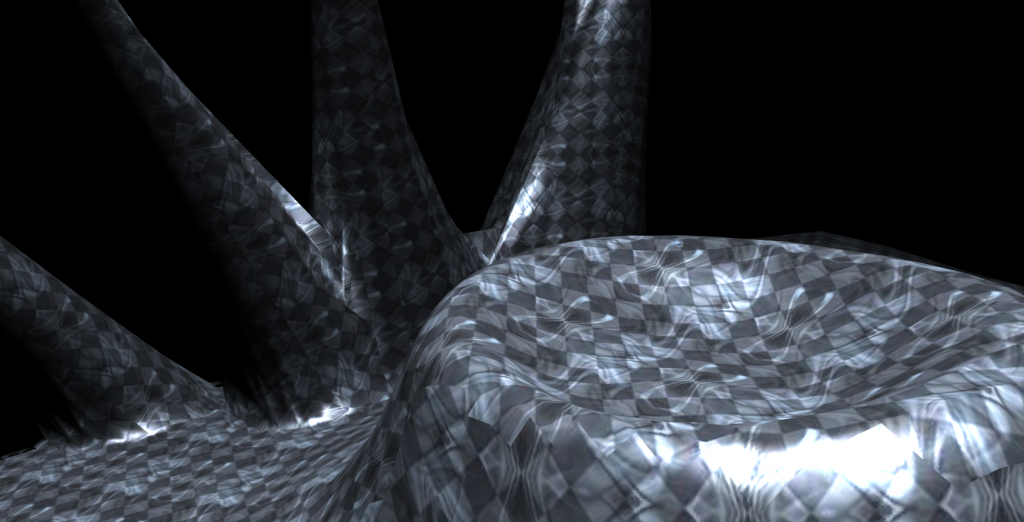
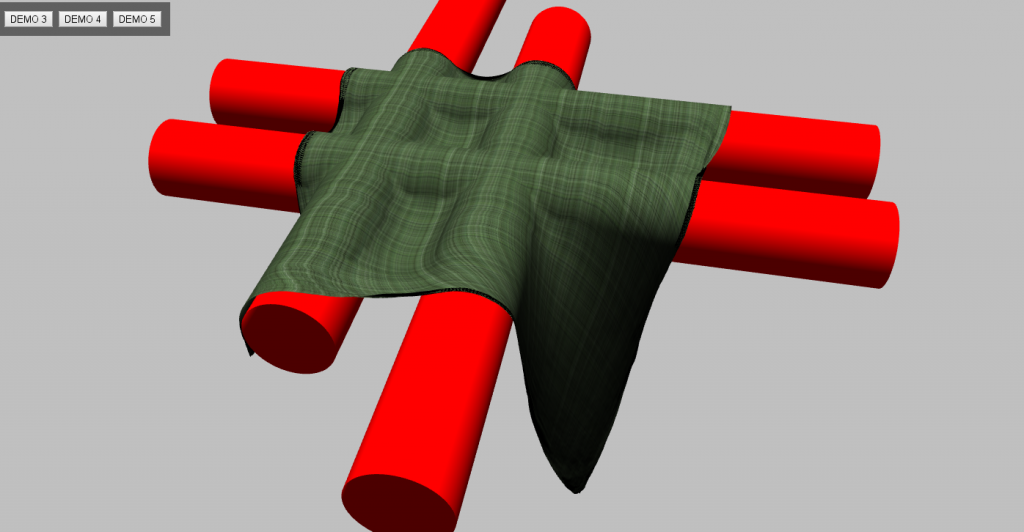
Nous avons réalisé une démo de simulation de tissu sur GPU. Elle est disponible ici : simulation de tissu webgl . Elle représente un carré de tissu, modélisé par un réseau de masses liées les unes aux autres par des ressorts/amortisseurs. Le réseau comporte 62500 points, et tous les calculs des champs du réseau (vitesses, position) sont effectués en parallèle, côté GPU dans le shader de fragments. En plus des forces exercées par les ressorts, chaque point est soumis à la gravité et à une force de frottement, dont la composante normale est séparée et plus élevée que la composante tangentielle.
Des collisions entre le tissu et des cylindres sont calculées, avec un coefficient de frottement statique et dynamique.
Cette simulation utilise différentes extensions webgl : les texture flottantes (OES_texture_float – qui permet de stocker des données dans des textures sur 16 bits au lieu de 8), l’indexage des tableau d’éléments sur 32 bits, qui permet d’avoir plus de 2^16 points dans un unique maillage (OES_element_index_uint), le filtrage de texture anisotropique pour un meilleur rendu lorsque le tissu est affiché en biais (EXT_texture_filter_anisotropic), et enfin la possibilité d’avoir plusieurs buffers de rendu dans un même framebuffer (WEBGL_draw_buffers).
La dernière extension, WEBGL_draw_buffers, est encore très expérimentale. Elle permet de lier un framebuffer à plusieurs buffers de rendu, eux-même liés à des textures. Ensuite il est possible de dessiner dans le i-ème buffer de rendu dans le shader de fragments en remplaçant la variable de sortie gl_FragColor par gl_FragData[i].
Il serait possible de se passer de cette dernière extension moyennant quelques passes supplémentaires dans le rendu, et plus de lignes de code.
Pour exécuter la démo,
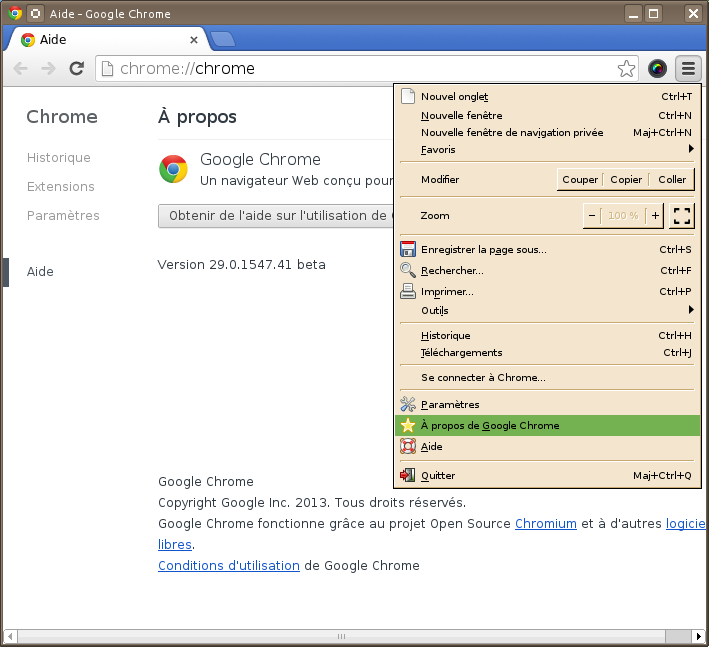
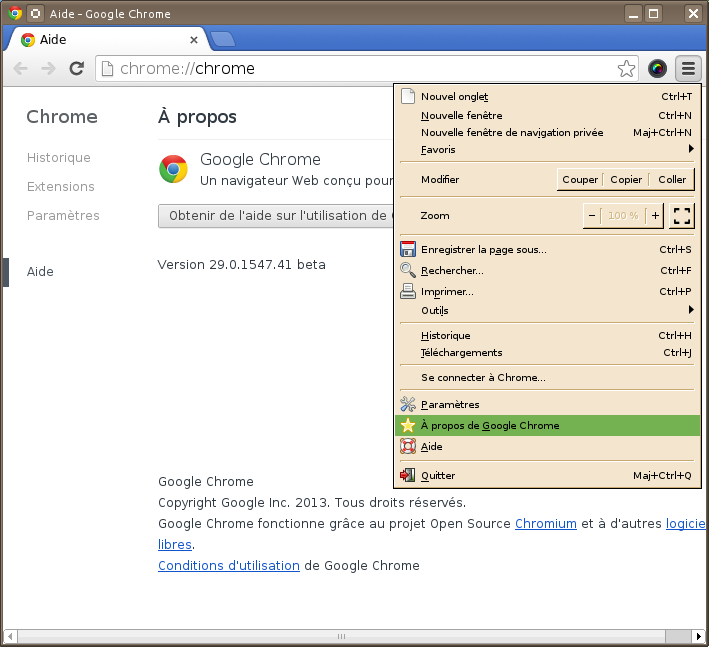
– utilisez Chrome 29 ou supérieur. Pour afficher votre version de Chrome, cliquez sur l’icône en haut à droite, puis sur « A propos de Google Chrome » :

A l’heure ou j’écris ces lignes, cette version de Chrome est encore en version béta.
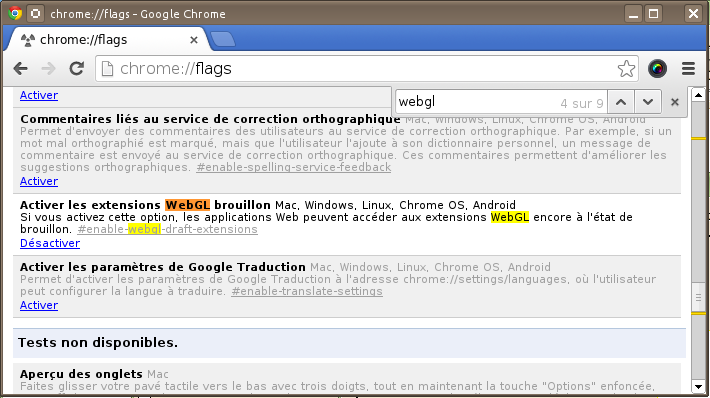
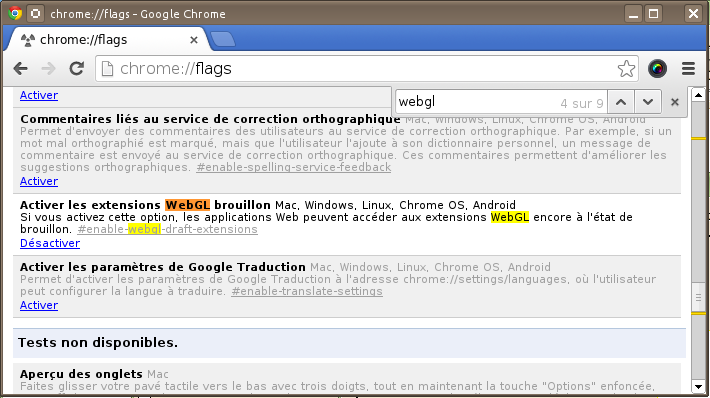
– Activez les extensions expérimentales de WebGL. Pour celà tapez dans la barre d’URL : chrome://flags . Puis cliquez sur « activer les extensions WebGL brouillon » :

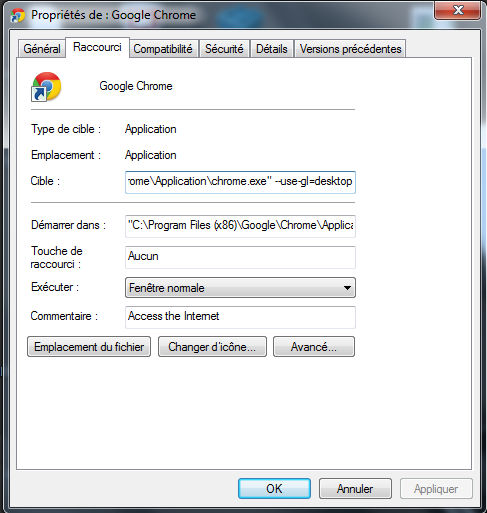
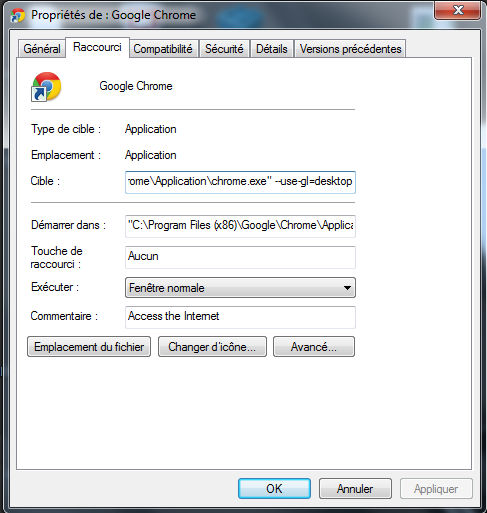
– Fermez Chrome. Si vous utilisez Linux, relancez Chrome et testez la démo. Si vous utilisez Windows, il sera nécessaire de désactiver ANGLE sous Chrome. ANGLE est une implémentation d’OpenGL ES2 redirigeant tous les appels de WebGL vers DirectX. Pour désactiver Angle sous Chrome, cliquez du bouton droit sur votre lien vers Chrome, puis ajoutez –use-gl=desktop à la fin de la cible :

Enfin, lancez Chrome à partir du lien ainsi modifié et testez la démo 🙂 .