WebGL est réputé pour être lourd à mettre en oeuvre. Effectivement développer un simple cube tournant coloré nécessite beaucoup de lignes de code.
Mais pour jouer avec les mathématiques et calculer la couleur des pixels parallèlement, dans le but de créer des visualisations sympathiques, webGL peut s’avérer imbattable.
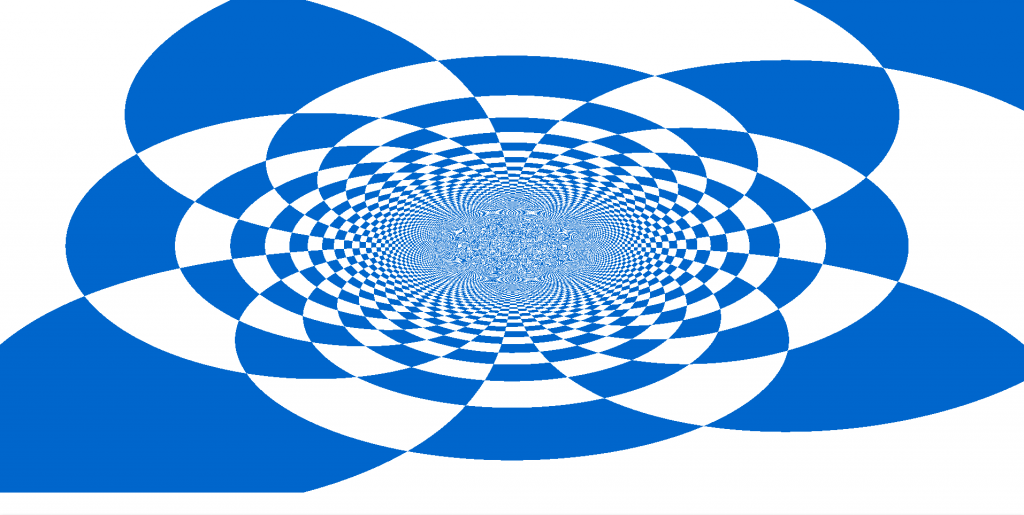
Pour preuve, une démo WebGL de 1024 caractères, soit 1KO :
| <body style=’margin:0‘ onload= »m=’;varying float x,y;void main(void){‘,w=window,c=document.getElementById(‘c’);k=c.getContext(‘webgl’);r=k.createBuffer;y=c.width=w.innerWidth,z=c.height=w.innerHeight;f=k.createProgram(),x=function(o,l){n=k.createShader(l);k.shaderSource(n,o);k.compileShader(n);k.attachShader(f,n);return n};x(‘attribute vec2 p’+m+’x=p.x;y=p.y;gl_Position=vec4(p,0.,1.);}’,35633),x(‘precision lowp float;uniform float t’+m+’gl_FragColor=vec4(mod(floor(t-x*pow(x*x+y*y,-1.5))+floor(t-y*pow(x*x+y*y,-1.5)),2.)+vec3(0.,.4,.8), 1.);}’,35632);k.linkProgram(f);j=k.getUniformLocation(f,’t’);b=k.getAttribLocation(f,’p’),k.enableVertexAttribArray(b);k.useProgram(f);q=function(n,p){v=k.createBuffer();k.bindBuffer(p,v);k.bufferData(p,n,35044)};q(new Float32Array([-1,-1,1,-1,1,1,-1,1]),34962);q(new Uint16Array([0,3,1,2]),34963);k.viewport(0,0,y,z);d=function(l){k.clear(16384);k.uniform1f(j,l*.001);k.vertexAttribPointer(b,2,5126,0,8,0);k.drawElements(5,4,5123,0);w.requestAnimationFrame(d)};d()« ><canvas id=’c‘/> |
Je me suis permis le luxe de placer des balises HTML, et de les compter dans le total. Je n’utilise pas les balises <!DOCTYPE html>, <html>, je ne précise pas l’encodage des caractères et je ne ferme pas les balises <body>, <html>. Je n’utilise pas de var pour déclarer les variables et j’oublie volontairement GL.flush() à la fin de la boucle de rendu. La déclaration du code dans la propriété onload de la balise body n’est pas chaleureusement conseillée par le W3C. Mais les navigateurs modernes sont très tolérants, alors il faut en profiter !
La démo est entièrement codée en caractères texte normaux. En effet, je considère qu’utiliser des jeux de caractères étendus/compresser tout le code de façon plus qu’incompréhensible n’est pas fair play.
La démo est accessible à partir du site de Webgl Academy : Démo Webgl 1K